Now in Barcelona, home parties are back again! So, following other projects I did for party guest entertainment, this time I decided to develop a digital Guestbook for people to use.. it was nice!
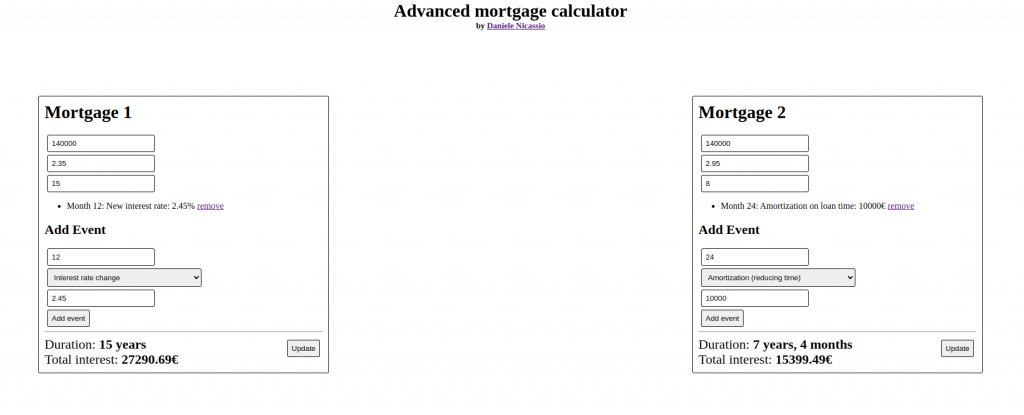
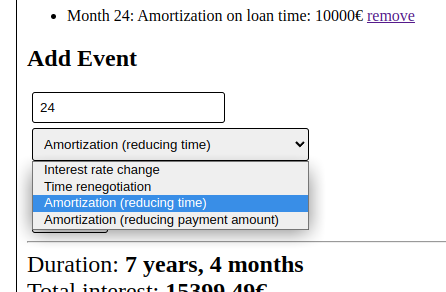
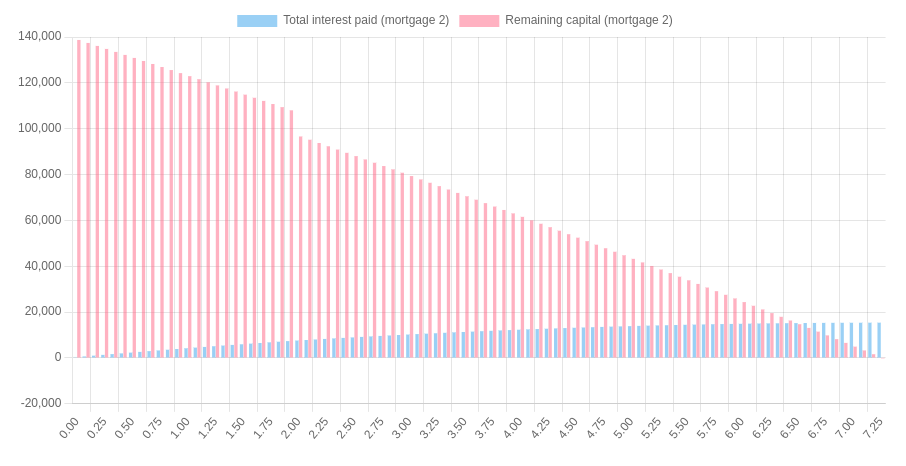
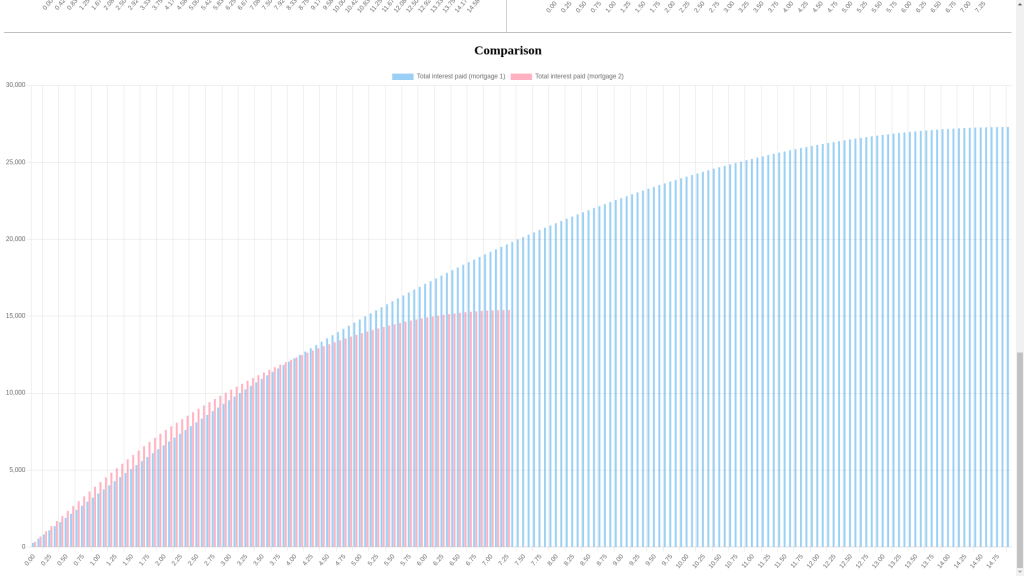
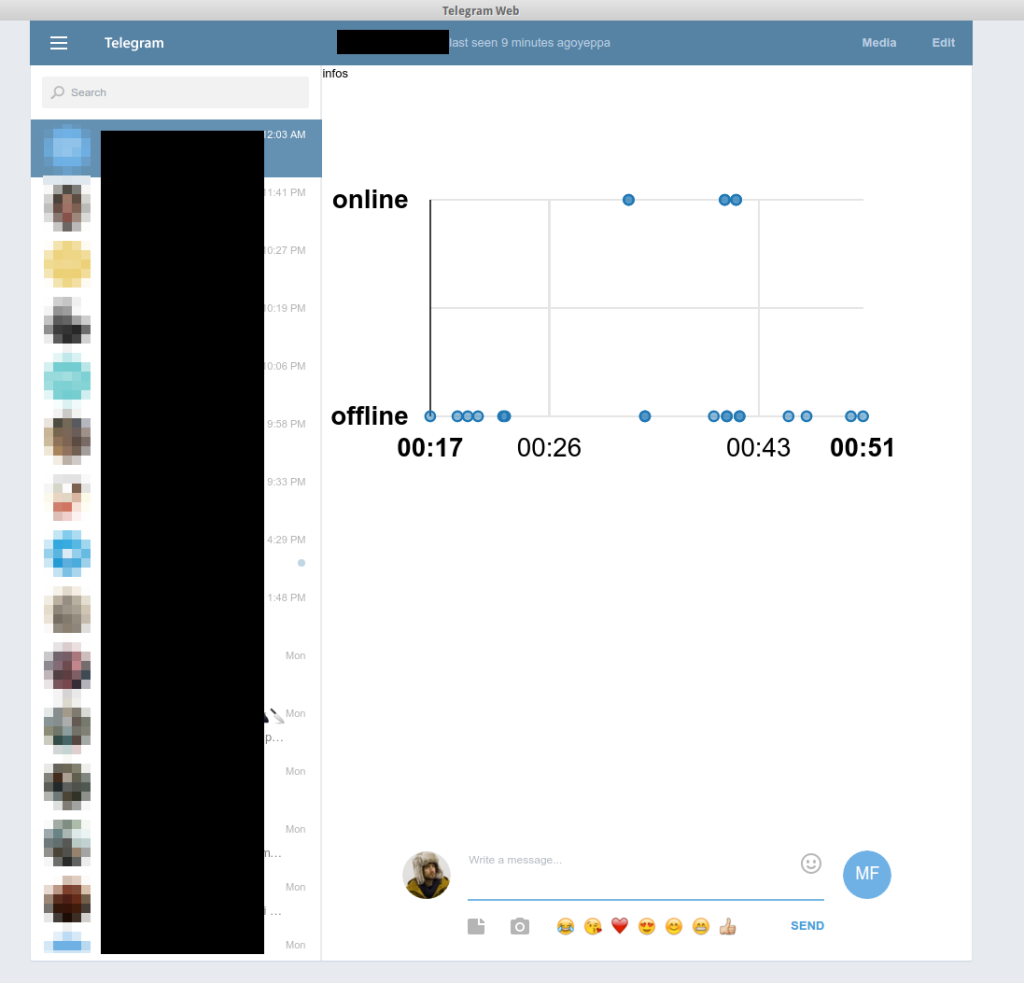
Also, this time I asked chatGPT to help me, and in 4 to 5 prompts I had it all done – with some tweaks afterwards. The way I interacted with chatGPT to produce some working code was nice, a first for me, but I would say very convenient. I had exactly in mind what I wanted, just didn’t know how to do it in detail without searching the internet. So here are a screenshot of the result and the prompts I used to build this:

ChatGPT prompts, with ChatGPT commenting on them:
[AI written content starts here]
Prompt 1: Node.js Express Server with Queue Endpoints
Prompt: Write a node.js Express server with two endpoints: a POST /add that adds a text to a queue, and a GET /queue that returns a JSON with the queue and empties it.
Description: This prompt asks for the creation of a Node.js Express server with two endpoints. The first endpoint (POST /add) should handle a POST request to add text to a queue. The second endpoint (GET /queue) should handle a GET request to retrieve the queue and empty it. The goal is to implement a basic queuing system using the provided endpoints.
Prompt 2: Serving Static Files in Express
Prompt: Modify the code so that every request to files in the public/ folder is served as normal files.
Description: This prompt involves modifying the Node.js Express server code to serve static files from a public/ directory. The goal is to ensure that any requests for files within the public/ folder are served as normal files, allowing them to be accessed by clients. This modification will enable the server to serve static content such as HTML, CSS, JavaScript files, images, and other assets stored in the public/ folder.
Prompt 3: HTML Page for POST Submission
Prompt: Write an HTML page to submit a POST with a JSON payload populated with a text taken from a textarea as an input.
Description: In this prompt, the task is to create an HTML page that includes a form with a textarea input. The user will enter some text into the textarea, and upon submission, a POST request with a JSON payload should be sent to the server. The JSON payload should contain the text entered in the textarea. The purpose of this HTML page is to allow users to submit text to the server for further processing or storage.
Prompt 4: Displaying Queue Data Dynamically
Prompt: Write an HTML page that reads data from the queue with an async call every 10 seconds. Display the pieces of text that it reads from the queue in a random font, color, and size, and place them in a random position on the page.
Description: This prompt involves building an HTML page that fetches data from the server’s /queue endpoint every 10 seconds using an asynchronous call. The retrieved data represents a queue, and the goal is to dynamically display the text from the queue on the page. The displayed text should be styled randomly with fonts, colors, and sizes. Additionally, the text should be positioned randomly on the page, creating a visually dynamic and engaging display.
Prompt 5: Generating QR Code SVG for URL
Prompt: Write the HTML code for an SVG image representing a QR code for the URL https://giada.0bl.eu:3000/add.html.
Description: In this prompt, the task is to write the HTML code for an SVG image that represents a QR code for a specific URL. The provided URL is https://giada.0bl.eu:3000/add.html. The generated SVG image should be suitable for displaying a scannable QR code that, when scanned, will direct the user to the provided URL. The QR code is a widely used method for encoding and decoding information, often used for quickly accessing URLs or other data through mobile devices.
[AI written content ends here]
So, thanks to ChatGPT for helping me code this project, but also for helping me write this too long and inflated blog post. I guess you can paste all this into chatGPT and ask it to make a summary of it, in a net-zero information process that earns some money to openAI 🙂